√1000以上 bootstrap タブ 色 275109-Bootstrap タブ 色
Bootstrapには、いくつかの定義済みのボタンスタイルがあり、それぞれ独自の意味的目的を果たす。 ボタンが必要なら、デフォルトの修飾子クラスを btnoutline* に置き換えて、ボタンの色Bootstrap Icons Free, high quality, open source icon library with over 1,300 icons Include them anyway you like—SVGs, SVG sprite, or web fonts Use them with or without Bootstrap in any project npm i bootstrapiconsJavascript 枠線 bootstrap タブ 色 折りたたみカテゴリのあるブートストラップタブ付きナビ (1) 私は、ユーザーがタブをカテゴリの見出しに崩壊させるタブ付きのナビゲーションシステムを開発しようとしています。

Bootstrapでタブの色を変更する方法をサンプルコード付き解説 Qumeruマガジン
Bootstrap タブ 色
Bootstrap タブ 色-Bootstrap Icons For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation Bootstrap Icons are designed to work best with Bootstrap components, but they'll work in any projectGutters · Bootstrap v50;



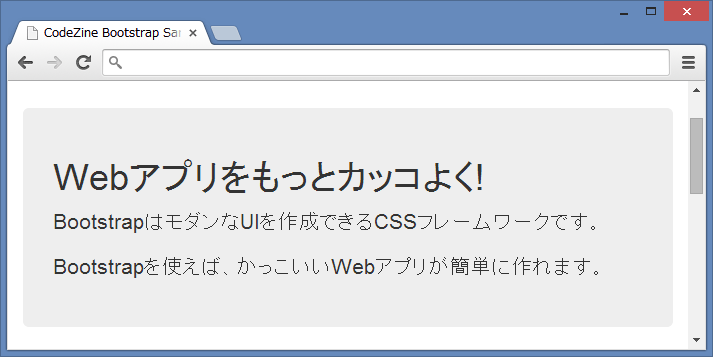
Bootstrapで文字や表などをカッコよく表示しよう 1 3 Codezine コードジン
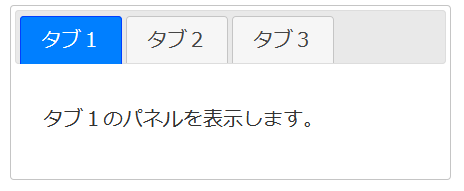
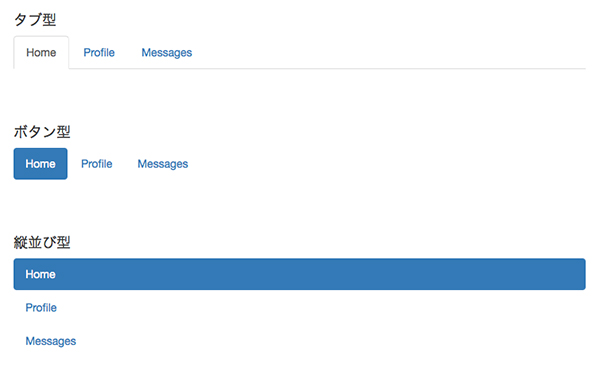
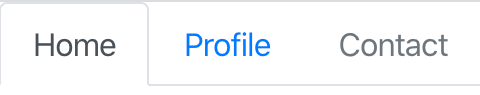
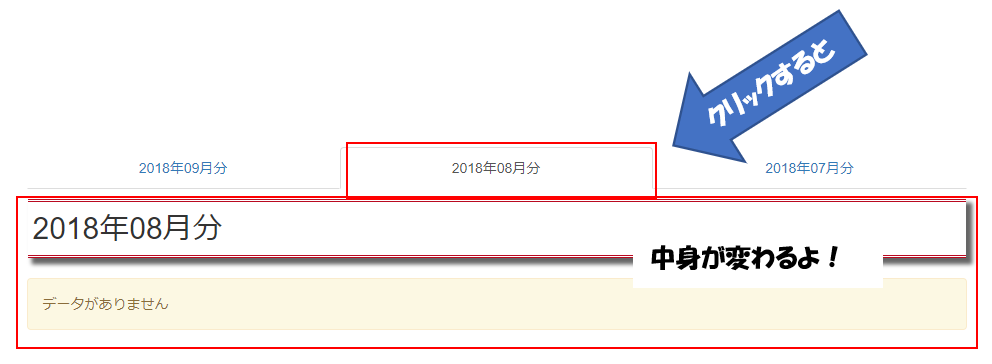
4/7/16 · HTML CSS Bootstrap bootstrap4 新人プログラマ応援 More than 1 year has passed since last update この記事は大幅に加筆・修正して「 最新版で学ぶBootstrap 4入門 タブの作り方 ICS MEDIA 」に引っ越しました。Tabs (タブ)とは Tabs (タブ)とは、対象のタブをクリックしたときに、押されたタブに応じて表示を切り替えるBootstrap4のコンポーネントです。 表示例 https//webst8com/blog/wpcontent/uploads/19/06/bootstrap4tabsmp4 補足)本記事で説明しているTabsについて TabsはBootstrapのナビゲーションコンポーネントNavsの一つの形として公式サイトでは説明されてい10/31/18 · タブメニュー作成手順 1タブの見出しを作る 内にul、li要素でタブの見出しを マークアップ します。 その際、タブとタブの中身をidで紐づけします。 (idのネーミングは下記例の通りでなくてもOKです。 ) < >
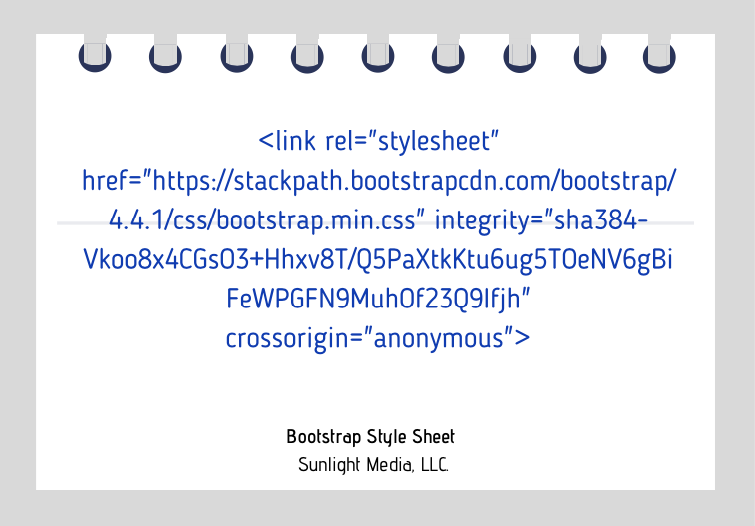
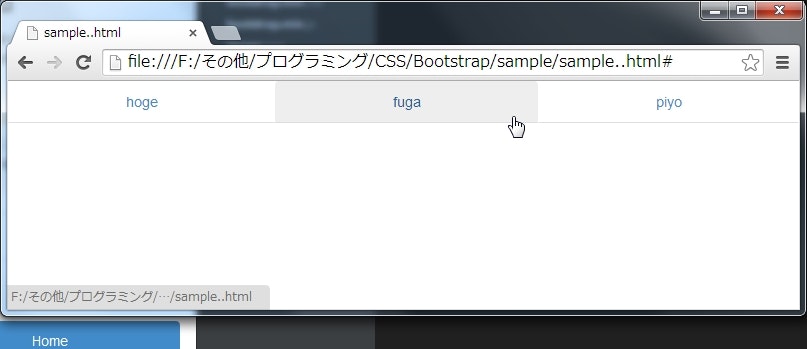
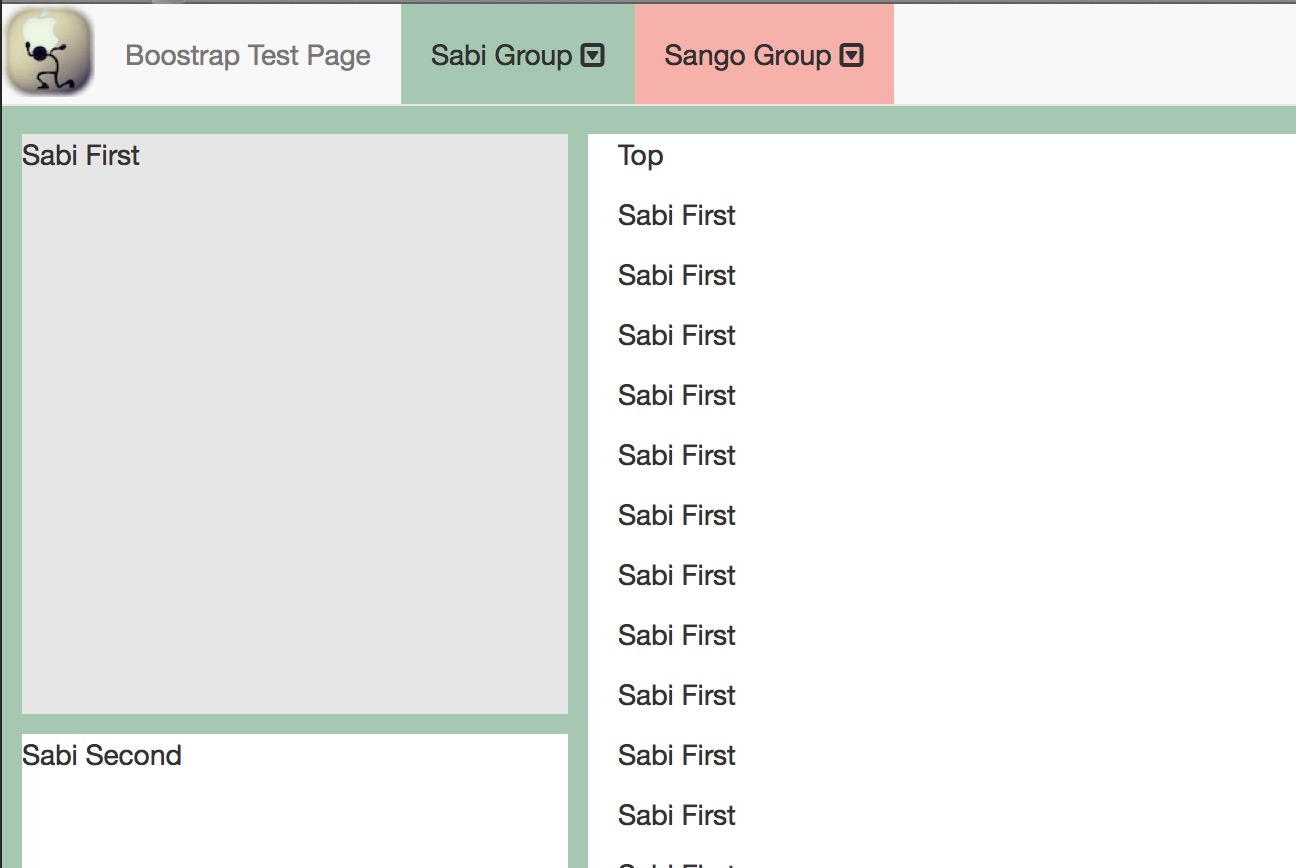
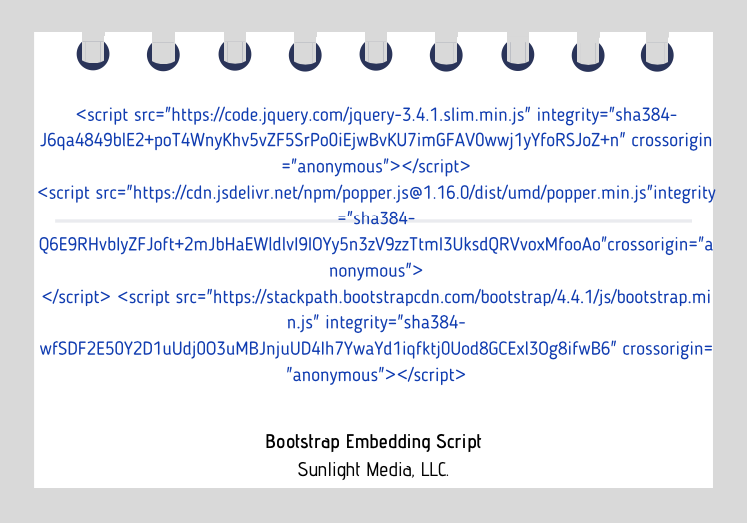
活性 動かない 切り替わら 切り替え リンク デザイン タブ サンプル イベント bootstrap javascript jquery rubyonrails twitterbootstrap 名前を文字列にしたときにJavaScript関数を実行する方法青は必要ありません。現在のタブの状況を以下に表示します。タブは3つあり その1 左 その2 まんなか その3 右 となっています。 その1(左タブ)を押した時 正しい挙動です。文句なく正しくタブの色が表示されています。 その2(真ん中タブ)を押した時Bootstrapを使うための準備 BootstrapによるUI構築のために、CSSを読み込みます。 HTMLコードの タグ内に次のコードを記述します。 Bootstrap用CSSの読み込み タイトル タブ
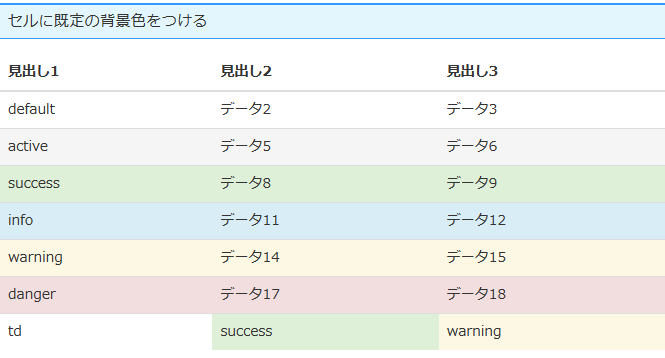
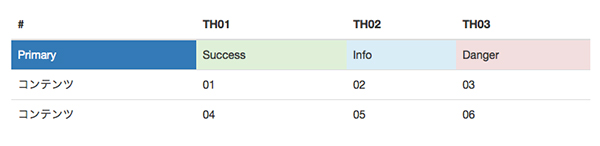
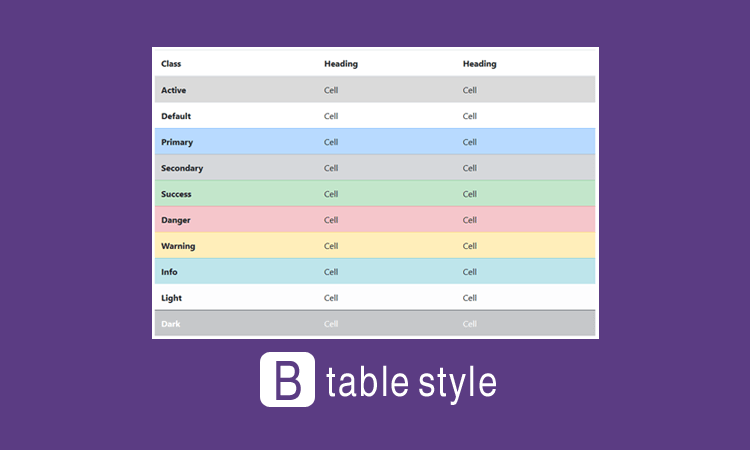
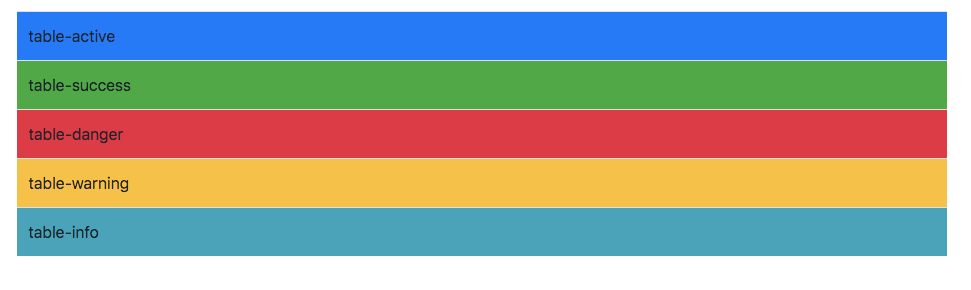
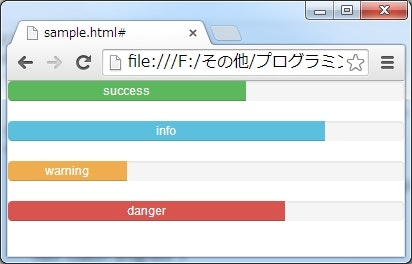
カラムごとに背景色を変更する 列 (tr)単位、カラム単位 (td)で背景色を変更します。 マウスオーバー効果は行単位で変わるようです。 予定表などに便利かと思います。 tr class="success" trBootstrapのコードを少しずつまとめていきます。 今回は行揃え・文字色・背景色の書式です。 ~ 目次 ~ 行揃えの書式 文字色と背景色の書式 行揃えの書式 Bootstrapではクラスを適用するだけで行揃えを指定することが可能です。クコンパイルされた bootstrapjs ファイルを通じて, JavaScriptプラグインタブを使用してナビゲーションタブとピルを拡張して,ドロップダウンメニューを使用しても,タブペインのローカルコンテンツを



Css カラフルで光沢のあるタブ型ナビゲーション Pure Css Horiontal Menus コリス



React React Bootstrapでタブのカラーを変える ー Usestate とuseeffect を使って Qiita
私は奇妙な問題があります reactbootstrapという3つのタブがあり、それらはすべてロジックとして暗示されています。Reactbootstrapタブ:DefaultActiveKeyは選択したタブの色の変化をロックします ただし、実際にはタブ{1}で初期化されます。ただし、別のタブを選択すると、正しく初期化されBootstrapでナビゲーションバーの文字色/背景色を指定色に変える方法をご紹介します。 目次1 条件2 bootstrap4によるナビゲーションバー表示21 事前準備22 フォルダ構成23 サンプルソース232 Bootstrapのグリッドを理解する図解たっぷりBootstrap入門 3 Bootstrapのブレークポイントを理解して実装する図解たっぷりBootstrap入門 4 Bootstrapのレイアウト方法をマスターしよう図解たっぷりBootstrap入門 5



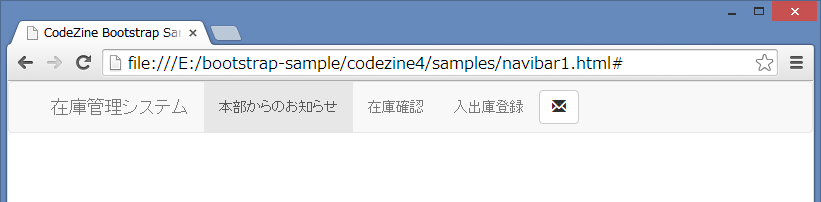
Bootstrap 4 アップデート を使用したシンプルなナビゲーションバーの設計



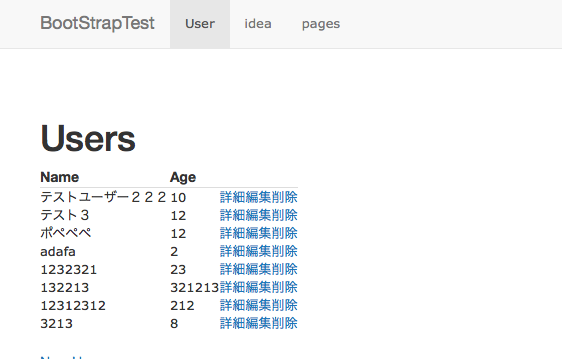
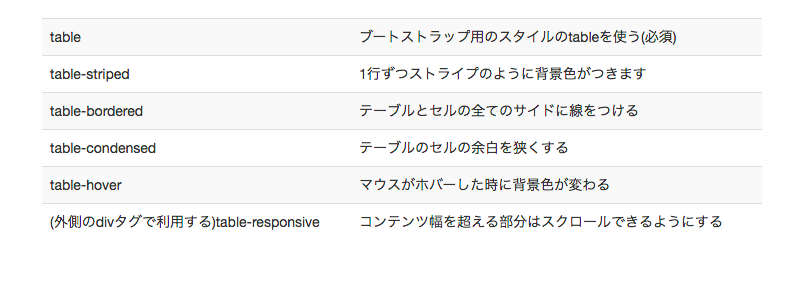
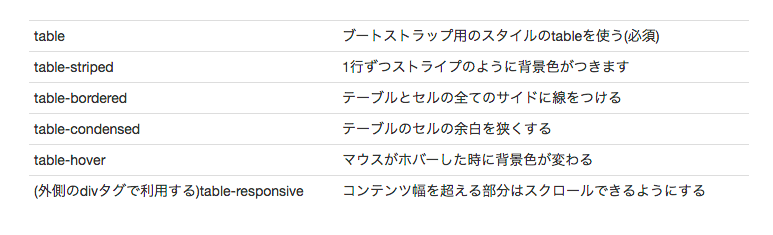
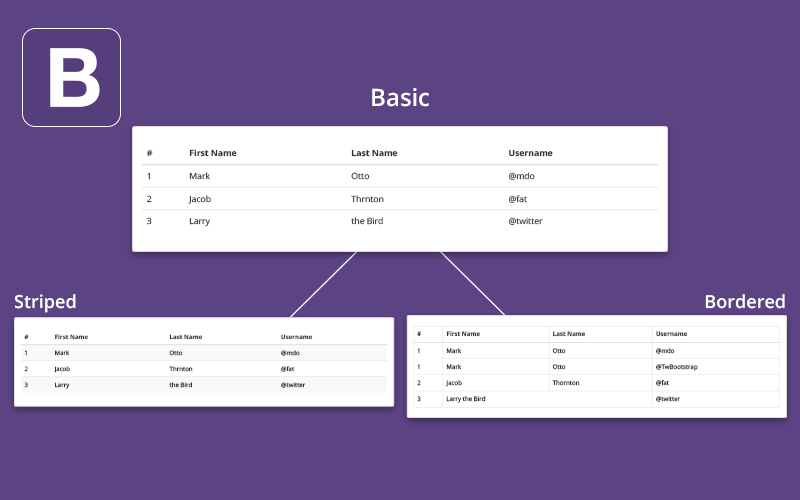
Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ
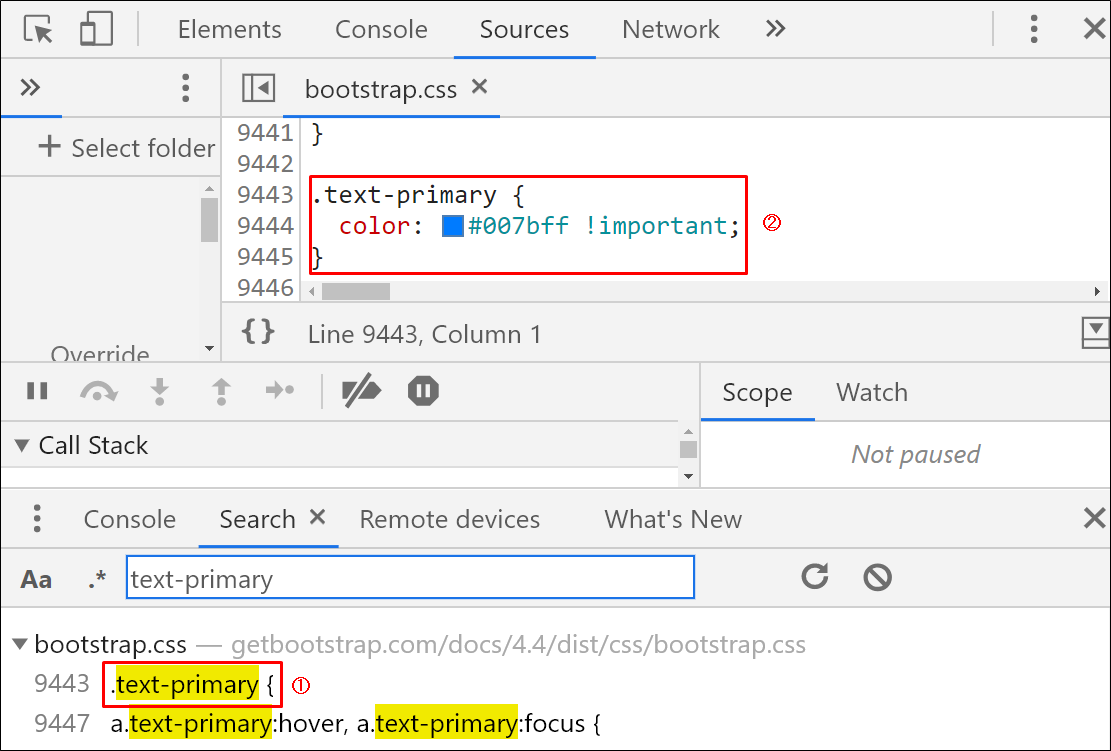
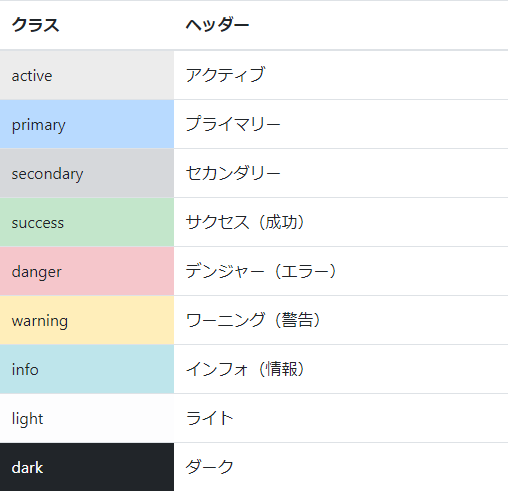
Bootstrap4に標準で用意されているクラスcolor編をまとめてみました。 文字の色 text**11/11/17 · 枠線、テキスト色変更 borderprimary や textprimary などを利用することで枠線の色やテキストの色変更も可能です。 ボーダーcolorクラス(border***)使い方 ポイントは4つ。 タブ・メニューの場合は、class属性に、nav navtabsを指定したul要素を用意する。そのul要素内にメニュー項目となるli要素を配置する。;


Bootstrapを使ってwebページにタブuiを実装しよう 知らないことがあってもへっちゃらさ



Js不要 Bootstrap4を使って簡単にhtmlの要素を切り替える タブメニューの作成 空の下でひっそりと
Bootstrapのグリッドシステム。使い方さえ覚えれば、柔軟なレイアウトが可能に。 「バージョン5」では、ブレークポイントへ対するサイズも1種類増えます。 「Extra extra large」を略した「xxl」がクラス名。BootstrapVueのTabsで、タブの色を個別に変えたいとき 雑記 BootstrapVueを使って以下のようにTabsを設定したとき、タブごとに色やフォント等のスタイルを変えたい時があると思います。 タブ1です タブ2です タブ3です デフォルト状態のタブ枠線の色の設定 border{色の種類} borderクラスと合わせてborder{色の種類}クラスを追加することで、枠線の色を設定することができます。 クラス



Liferay Portal 6 2の新ui機能 Liferay Help Center



Bootstrap 4 アップデート を使用したシンプルなナビゲーションバーの設計
1/1/1970 · この記事では「 BootstrapNavbarの使い方・カスタマイズ方法を徹底解説 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。9/12/ · Bootstrapには、主要な色のクラスが用意されています。 Bootstrap公式ページを確認してみましょう。 背景色を変えたい場合は、bgprimaryなどとhtmlのクラスで指定するだけで良いので、CSSでコードを書く必要がありません。4/23/ · React React Bootstrapでタブのカラーを変える ー useState ()とuseEffect ()を使って JavaScript React reactbootstrap ECMAScript15 React Bootstrap は、Bootstrapのスタイルが適用されたコンポーネントをReactアプリケーションに組み込めるライブラリです。 この3月24日に正規バージョン v100がリリース されました。 Bootstrapのみでは などにやたらとクラスを



Css Bootstrapのタブメニューがうまくレスポンシブしない Teratail



Bootstrapでタブの色を変更する方法をサンプルコード付き解説 Qumeruマガジン
10/10/14 · あまり知られていないBootstrapスタイルテクニック、小技16個まとめ テクニック 1 ホバーエフェクトによるドロップダウン表示 Bootstrapのナビゲーションメニューは、クリック操作でドロップダウンを表示するように設定されています。Bootstrap 3 の btndefault は btnsecondary は、クリック後にボタンからマウスを離してもアクティブな状態が維持され、ボタンの色が濃いままとなります。周りに薄い枠が付くのはアクティブ状態ではなく、フォーカス状態です。のようにタブを取得しています しかし、色をカスタマイズしたいと思っています。 私はBootstrap 3で新しくなったので、どうやってやるのか分かりません。私が欲しいもの はthisのようなものです。 誰でも教えてください。 ご協力いただきありがとうございます。



タブ切り替えの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ



Css Bootstrap タブの色を変更したい Teratail
BootstrapのTabを最適化 Bootstrapのタブの機能を強化する方法です。 なかなか、言葉で説明しにくいですが、Bootstrapを使用して作られたあるページ内にタブがあったとします。 そのページを開いた時 class="active" が設定されたタブやそのコンテンツが表示された状態になっています。 Tab 1 Tab 2 Tab 3 Tab1のコンテンツ内容がここに表示されます。 Tab2のコンテンツ内容がやりたいこと bootstrapのタブの色を変更したいです。 できないこと 上記のタブの色を変更したいです。変更したい色は2色ですがcssで指定したものの変更されず困っております。 左側のタブの「その1」の文字の背景の青部分 その2、その3の文字色タブの色やタブを押した時の色などを変え、コンテンツ部分のcssも整えました。 この css を適用するとこんな感じです。 このように、navtabsを使えば今まで javascript をいちいち書いて実装していたページ内でhtmlを切り替えるのがものすごく楽になります。



Bootstrapでナビゲーションバーの文字色 背景色を指定色に変える方法 知的好奇心


Bootstrap色クラスまとめ レッサー キングダム
Cssで指定すればタブの色などのデザインも変更することができます。 navpills navlinkactive, navpills show > navlink { color white;背景色(Background colors) v500alpha1設定変更 バッジの外観を迅速に変更するには、背景色ユーティリティクラス( bg{themecolor} )を使用。 Bootstrapのデフォルトの bglight などを使うときは、背景色ユーティリティクラスが backgroundcolor 以外の何も設定していないため、適切なスタイルとして textdark のような文字色ユーティリティクラスが必要となる。



ジャンボトロン トップ見出し の書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ



Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ



Bootstrap 表 サンプル Amrowebdesigners Com



Bootstrapで文字や表などをカッコよく表示しよう 1 3 Codezine コードジン



Bootstrapでタブの色を変更する方法をサンプルコード付き解説 Qumeruマガジン



Bootstrapでのコーディング方法



Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ



Bootstrap使い方メモ2 Components Qiita



Bootstrapでタブの色を変更する方法をサンプルコード付き解説 Qumeruマガジン



Cssで矢印を作る方法 Designmemo デザインメモ 初心者向けwebデザインtips



Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ



3 Uiコンポーネント Macchinetta Client 1 X Development Guideline 1 2 0 Release Documentation



タブ切り替えの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ


Jquery プラグインなしでタブメニュー Pilgrim


Bootstrap V4のタブを使って押したら別の部分の表示切替する機能を実装するめも Urusu Lambda Web



Html メニューバーのactiveの色が変更できない Teratail



Bootstrap Nav Pillsの色を変更する ホーリーのプログラミング日記



Bootstrap の記事一覧 Qumeruマガジン



デザイン知識がなくてもok Bootstrapの使い方 入門者向け Techacademyマガジン



ブートストラップの選択色を変更する方法 Javaer101



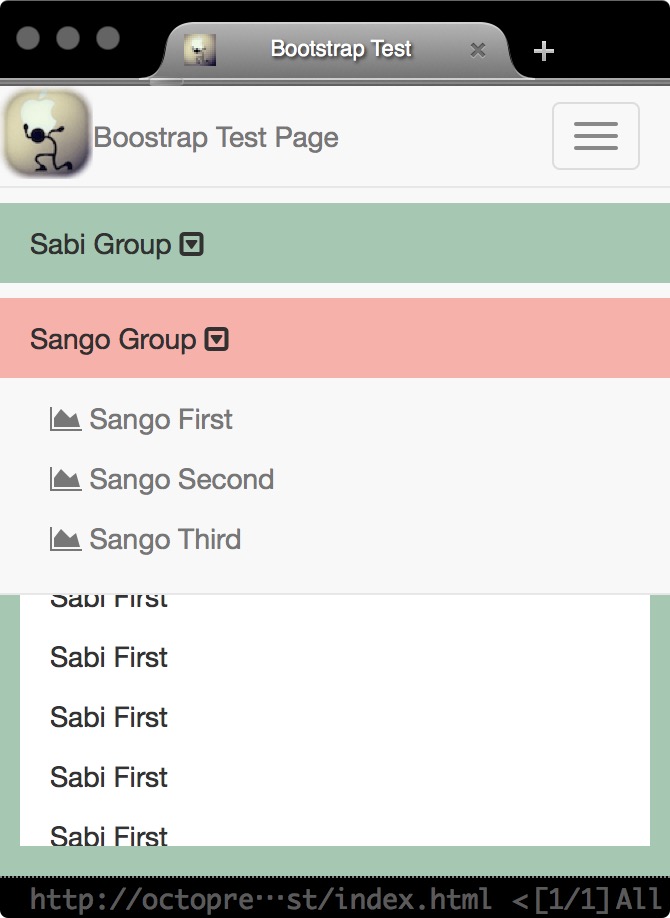
Bootstrap 3でモニタ用的なテンプレートを作ってみた 2



Bootstrap 表 サンプル Amrowebdesigners Com



Javascript Table内の特定の文字を含む行の背景色の変更 Table内の要素の取得 Teratail



アクティブなナビゲーションタブの背景色を変更するにはどうすればよいですか Javaer101



タブ切り替えの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ



Bootstrapでテーブルを利用する方法 Qiita



文字と背景色の書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ



Bootstrapでタブの色を変更する方法をサンプルコード付き解説 Qumeruマガジン


Bootstrapを使ってwebページにタブuiを実装しよう 知らないことがあってもへっちゃらさ



Bootstrap4 カラーコード一覧とその調べ方など Qiita



Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ



Bootstrapで文字や表などをカッコよく表示しよう 1 3 Codezine コードジン



Bootstrap4を使ってwebページにタブを実装する方法 Netコラム



文字と背景色の書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ



Bootstrap4を使ってwebページにタブを実装する方法 Netコラム



Bootstrap 3でモニタ用的なテンプレートを作ってみた 2



Bootstrapでカッコいいナビゲーションバーを表示しよう 1 3 Codezine コードジン



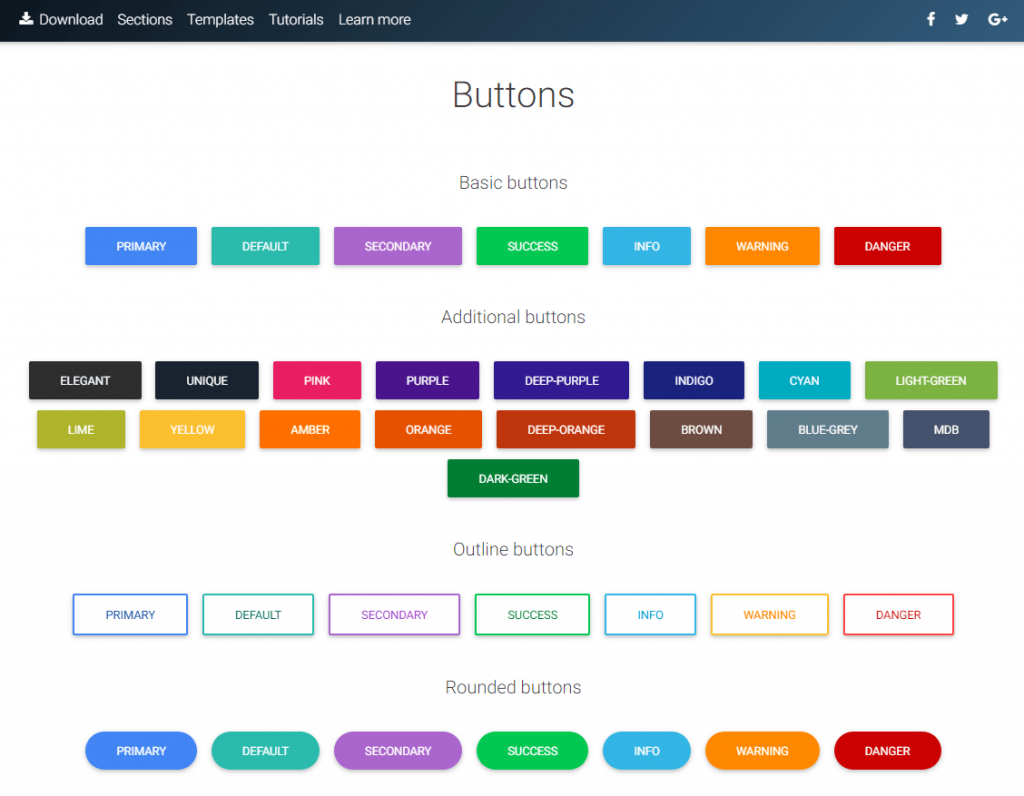
ボタンの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ



Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ



Bootstrapで文字や表などをカッコよく表示しよう 1 3 Codezine コードジン



Bootstrapでタブ切り替えが出来ない場合の原因と対処法 Qumeruマガジン


ブートストラップのカラー一覧 Webプログラミング開発on備忘録 Php Bootstrap Jquery Api Ios



テーブルの奇数行 偶数行ごとに背景色を設定する Graycode Html Css



Bootstrap4を使ってwebページにタブを実装する方法 Netコラム



Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ



Bootstrapでのコーディング方法



React React Bootstrapでタブのカラーを変える ー Usestate とuseeffect を使って Qiita



文字と背景色の書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ



Bootstrapのドロップダウンが動かない時にありがちな2つの原因 Pisukecode Web開発まとめ



Bootstrap4を使ってwebページにタブを実装する方法 Netコラム



Bootstrap 4 アップデート を使用したシンプルなナビゲーションバーの設計



Bootstrap 4 アップデート を使用したシンプルなナビゲーションバーの設計



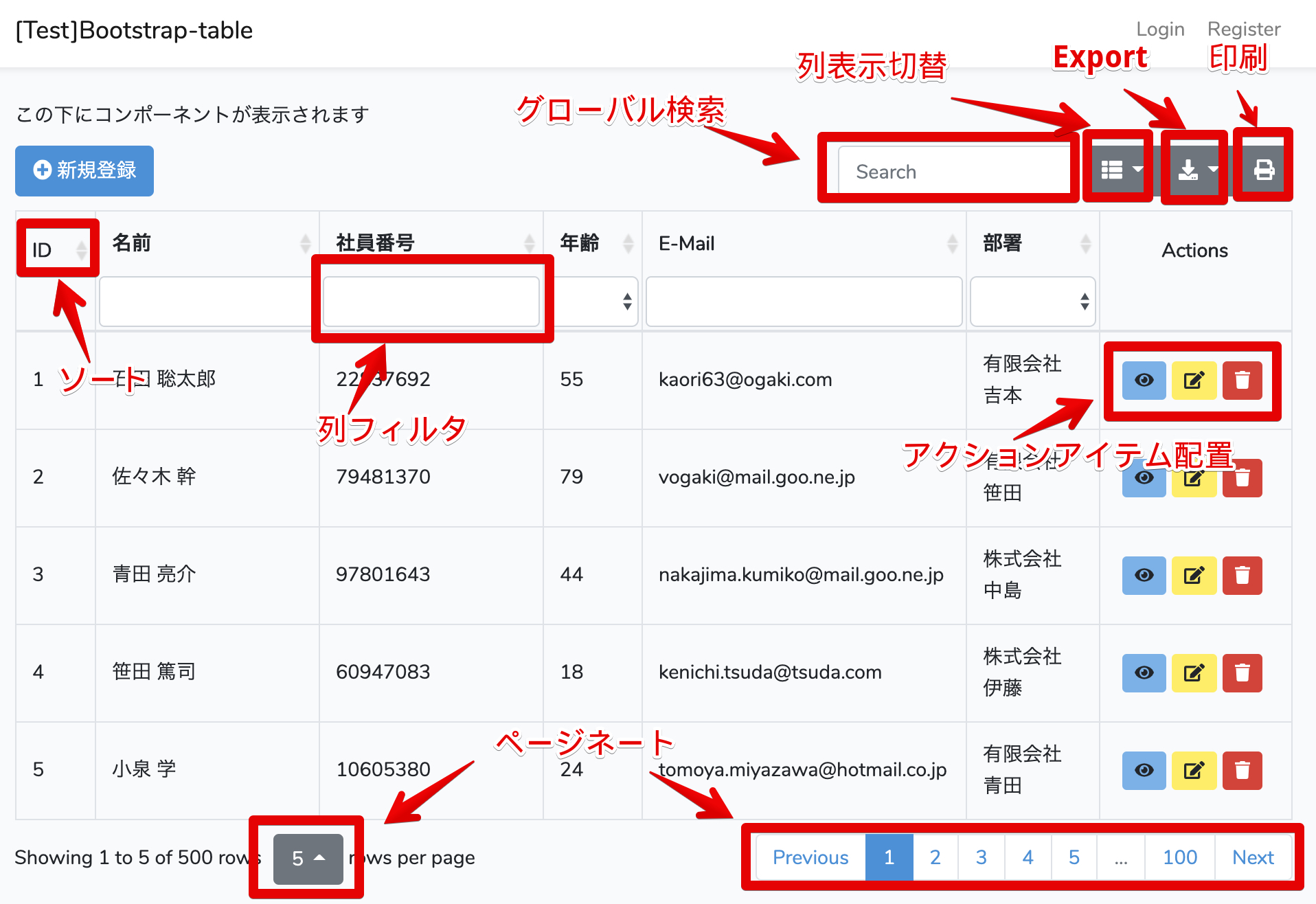
Bootstrapでtableを作る方法とは オプションの使い方も徹底解説 侍エンジニアブログ



React React Bootstrapでタブのカラーを変える ー Usestate とuseeffect を使って Qiita


Bootstrap使い方メモ1 基本 Css Qiita



Bootstrap 4 アップデート を使用したシンプルなナビゲーションバーの設計



Bootstrap4 カラーコード一覧とその調べ方など Qiita



React React Bootstrapでタブのカラーを変える ー Usestate とuseeffect を使って Qiita



Bootstrap 5の作業環境の構築方法 Jqueryを使用しないjavascriptでの実装方法を解説 コリス



Bootstrap4を使ってwebページにタブを実装する方法 Netコラム



プログラマのためのbootstrap入門 その5 タブ Symfoware



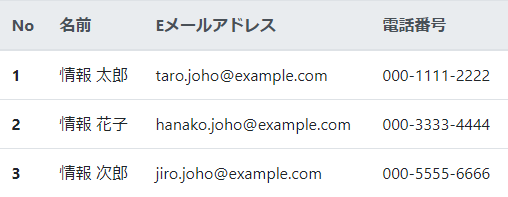
Bootstrapのテーブル Table Johobase



Bootstrapのテーブル Table Johobase



よくあるページトップへボタンからbootstrapのtabを無効化されたお話 自主的 るぅる



Bootstrapでテーブルを利用する方法 Qiita



試してみた Bootstrap Table Laravelでのテーブル操作 最高 Syachikulog



Bootstrap の記事一覧 Qumeruマガジン



Bootstrapでカッコいいナビゲーションバーを表示しよう 1 3 Codezine コードジン



文字と背景色の書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ


Jquery プラグインなしでタブメニュー Pilgrim



Bootstrap の記事一覧 Qumeruマガジン



Bootstrap使い方メモ2 Components Qiita



Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ



Bootstrap使い方メモ2 Components Qiita



Bootstrap4 テーブル Table クラスの使い方を徹底解説 Webst8のブログ



Bootstrap Nav Pillsの色を変更する ホーリーのプログラミング日記



タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode



Bootstrapで文字や表などをカッコよく表示しよう 1 3 Codezine コードジン



入門 Bootstrapの書き方 タブメニュー さくちゃんmedia



Bootstrap 4 アップデート を使用したシンプルなナビゲーションバーの設計



Css Bootstrapのタブメニューがうまくレスポンシブしない Teratail



Css Bootstrapのタブメニューがうまくレスポンシブしない Teratail



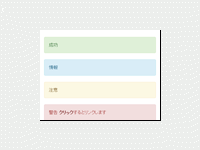
パネルの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ


Bootstrap色クラスまとめ レッサー キングダム



Bootstrapのテーブル Table Johobase



マテリアルデザインを簡単に実装 Material Design For Bootstrap 創kenブログ



コメント
コメントを投稿